第67回
■
■SqueakではじめるSmalltalk入門 第67回 鷲見 正人
■
本連載では、名前は知っていてもなかなか触れる機会のないSmalltalkについて、最近話題のSqueakシステムを使って紹介しています。
前回まで、ポップアップメニューやウインドウの出し方、クリックやドラッグ操作から情報を得る方法、ウィジェットがあらかじめ決められたモデルに仕事を丸投げする様子、などを観察しました。以上を用いて、本題の、シンプルなGUIビルダの製作にとりかかることにいたしましょう。
なお、これから作るGUIビルダについては、Super ASCIIの1991年10月号に掲載された青木淳さんの「Smalltalkソフトウェア開発」に登場するサンプルプロググラム「ViewBuilder」を参考にさせていただきました。この連載の全記事はWebで公開されていて、現在も読むことができます。Squeakでのお気楽なプログラミングとはまた違った、プロの目線での高度なSmalltalkの操り方を垣間見ることができて面白いので、興味のあるかたは是非。
http://www.sra.co.jp/people/aoki/SuperAsciiJ/
▼GUIビルダのクラス「GuiBuilder」を定義する
クラス定義については、すでに第15回でご紹介済みのことなのですが、ずいぶんと間があいてしまいましたので、復習を兼ねて、改めて手順を示したいと思います。
クラス定義はシステムブラウザを使います。定義済みクラスのブラウズには、そのクラス名をタイプして入力後、選択して、browse it(cmd + B)するショートカットがありました。しかし、新規にブラウザを開くには、デスクトップメニューの「開く…」から明示的に指示する必要があります。あるいは、デスクトップをクリックして(ポップアップするデスクトップメニューは無視して)cmd + B…というショートカットを使うのもよいでしょう。
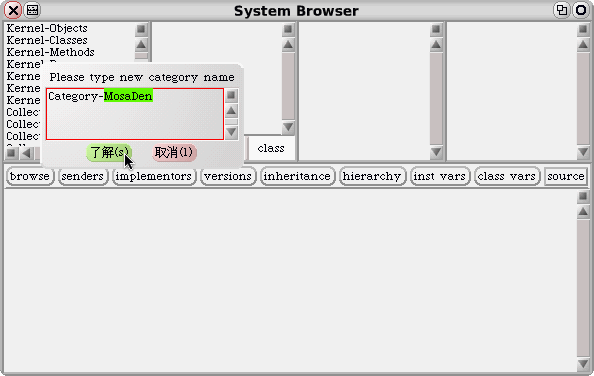
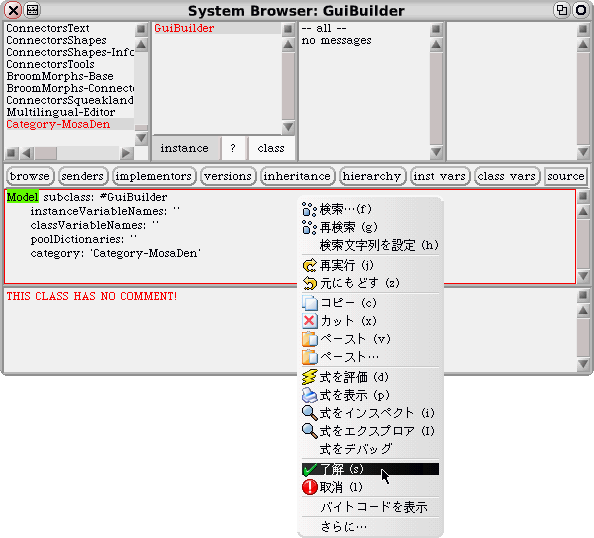
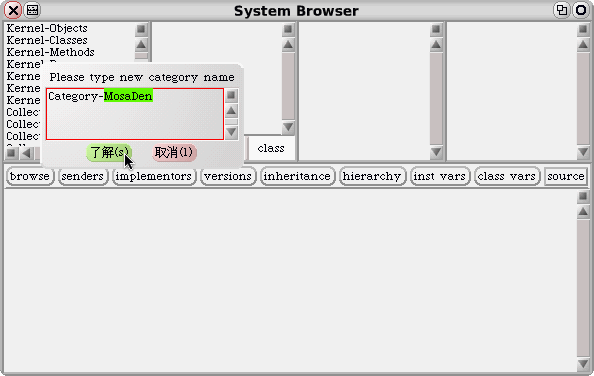
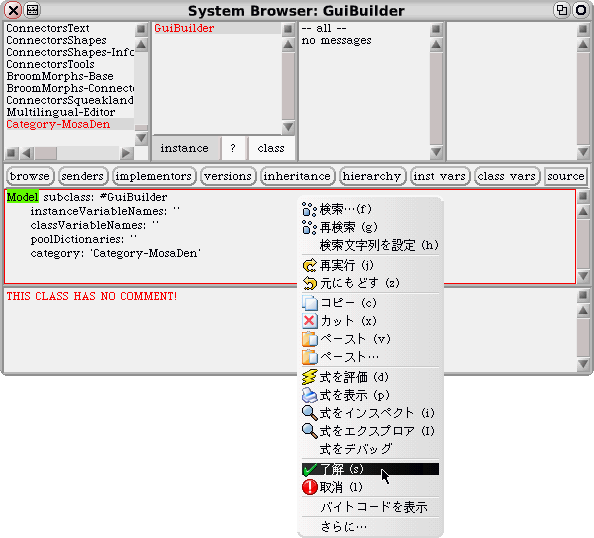
新しく作るクラスは必ず“カテゴリ”に属していないといけません。適当なクラスカテゴリが既存のものに見つからないとき、上段右端にあるクラスカテゴリ一覧枠の黄ボタンメニューから「add item...」を選んで追加できます。ここでは、たとえば「Category-MosaDen」などとして「了解」(Accept)しましょう。
[fig.A]クラスカテゴリの追加

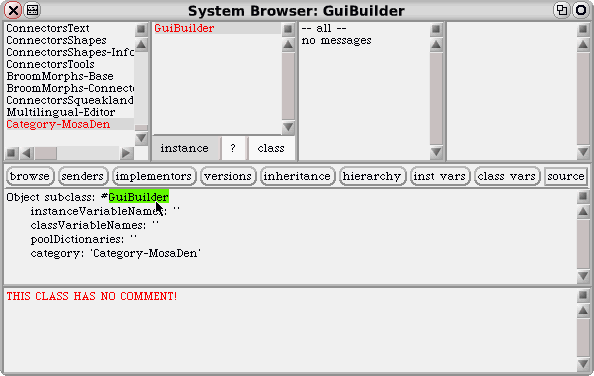
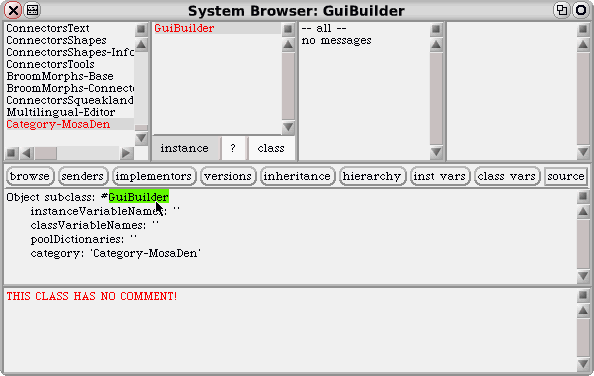
クラスカテゴリ追加と同時に(あるいは、既存のクラスカテゴリを選択すると)下のコード枠にそれに属する新しいクラスを定義のためのテンプレートが現われます。「NameOfSubclass」の部分を定義したいクラス名に変えてaccept(cmd + S。黄ボタンメニューからなら「了解」)することで、クラス「Object」のサブクラスとして指定した名前のクラスを新規に作成することが可能です。上段二番目のクラス一覧枠に名前が現われれば成功です。
[fig.B]新しいクラス「GuiBuilder」の定義

▼作業用のウインドウを開くメソッドを定義
ワークスペースなどでは、クラス(ワークスペースなら「Workspace」)に「open」というメッセージを送ることでウインドウを開くことができます。これから作るGUIビルダでも、この方法を真似ることにしましょう。クラスに「open」を送信することで起動されるメソッド(クラスメソッド)「#open」は、GuiBuilderクラスのクラス「GuiBuilder class」に定義します(GuiBuilder class >> #open)。
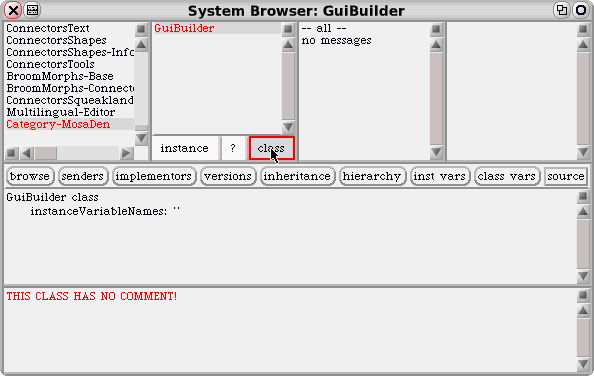
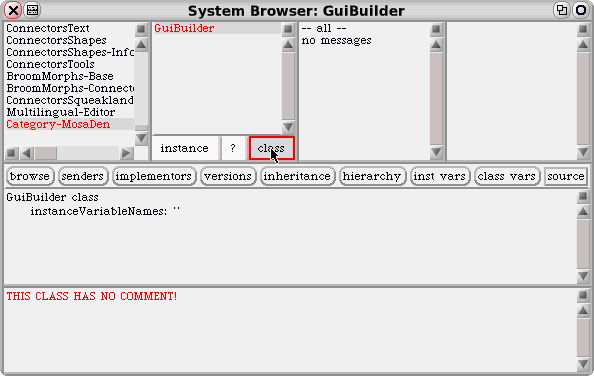
クラスメソッド(メタクラスに属するメソッド)の定義には、クラス一覧枠でターゲットとなるクラスを選択した状態で、その枠の下にある「クラス」ボタンを押してモードを切り替えます。
[fig.C]クラスメソッド定義モードへの切換え

クラス同様、メソッドも必ず“カテゴリ”に属している必要があります。ただ、クラスと違ってカテゴリを特に指定せずに定義することが可能です。そのときは「as yet unclassified」というカテゴリに自動的に分類されます。でも、#openは一般に「instance creation」というカテゴリに属していることが明らかなので(#openをbrowse it(cmd + B)して、既存の#openを一覧すると分かります)、今はこれに倣うことにします。
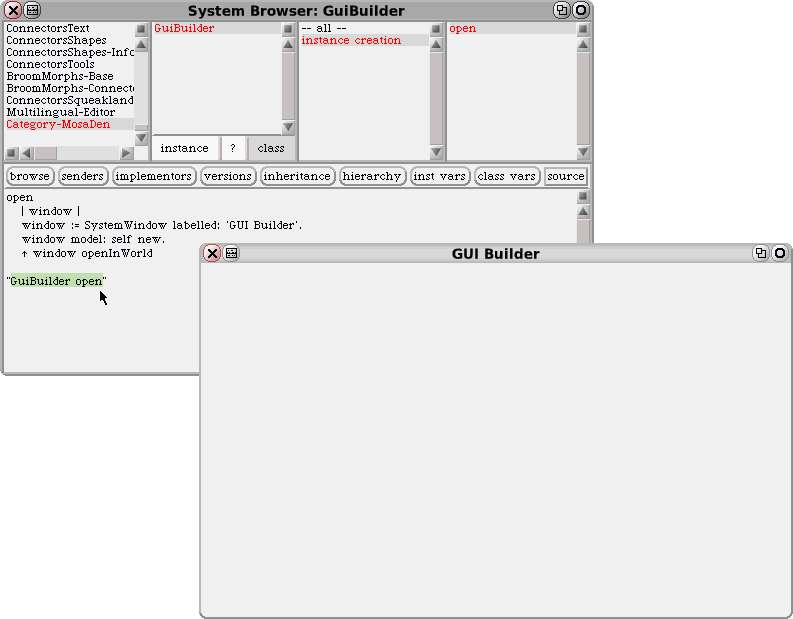
メソッドカテゴリ一覧枠(上段右から二番目)の「-- all --」をクリックして選んでから、改めて同じ枠の黄ボタンメニューの「new category...」を選び、ポップアップするメニューから「instance creation」を選択します。リストに「instance creation」が追加されたら、それをクリックして選択した後、下のコード枠で、次のコードを入力(タイプするか、このメールから最後のコメント行までをコピー&ペースト)し、accept(cmd + S)します。
open
| window |
window := SystemWindow labelled: 'GUI Builder'.
window model: self new.
^ window openInWorld
"GuiBuilder open"
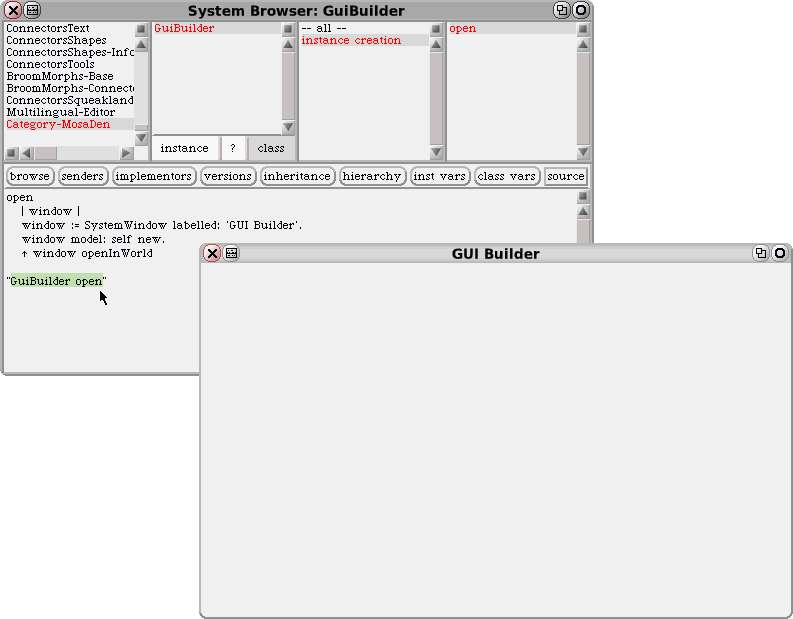
イニシャルを尋ねられたら適当に答えて「了解」(Accept)します。メソッド一覧枠(上段右端)に「open」が現われれば成功です。最終行のコメントは、動作チェックに使えます。ダブルクオーテーション「"」の内側(行頭の「"」と「G」の間か、末尾の「n」と「"」の間)をダブルクリックすると、ダブルクオーテーションで括られた中味が選択されるので、その状態でdo it(cmd +D)します。「GUI Builder」というタイトルのウインドウが開けば成功です。
[fig.D]GUIビルダウインドウの呼び出し

▼ちょっとした修正
前述の「GuiBuilder class >> #open」の記述中にある、a SystemWindowに送られている「model: self new」というメッセージは、そのセレクタ「#model:」が示すように、パラメータがモデル(Modelのサブクラスのインスタンス)であることを期待します。ところが、GuiBuilderはModelのサブクラスにはしていないので、今は大丈夫なように見えても、将来、なにかしら問題が起こりそうに思えます。GuiBuilderの定義を変更することで、これを修正しておきましょう。
ブラウザに戻って、クラス一覧枠の「instance」ボタンを押してブラウズモードをメタクラスからクラスに切り替えてください。クラスの定義が下のコード枠に現われるので「Object」を「Model」に書き換えてaccept(cmd + S)します。「Recompiling GuiBuilder」という表示が出て、それが消えれば変更作業は終わりです。
[fig.E]ObjectからModelへのスーパークラスの変更

もっとも、実のところObjectには、歴史的な経緯でModelの主要なメソッがすでに定義済みのため、Objectのまま進めても問題はないはずなのですが、一応、念のため。
次回は、ウインドウのタイトルバー左寄りに設置されているボタンでポップアップする「ウインドウメニュー」に、ウィジェット設置のためのメニュー項目を追加する方法を紹介します。
[fig.F]GUIビルダウインドウの「ウインドウメニュー」

このページを編集 (5551 bytes)
 |
以下の 1 ページから参照されています。 |
This page has been visited 882 times.