第69回
■
■SqueakではじめるSmalltalk入門 第69回 鷲見 正人
■
本連載では、名前は知っていてもなかなか触れる機会のないSmalltalkについて、最近話題のSqueakシステムを使って紹介しています。
前回、ウインドウメニューに独自のメニュー項目を追加しているワークスペースを解析して、どのようにしてそれを実現しているのかを調べました。具体的には、#addModelItemsToWindowMenu:というメソッドの起動を介して、パラメータとして渡されるメニューモーフ(a MenuMorph)にメニュー項目を追加するメッセージを送る…という手続きをとります。実際に、作成中のGUIビルダでも同じことを試して検証してみましょう。
▼GuiBuilderクラスに#addModelItemsToWindowMenu:を追加
まず、クラス「GuiBuilder」をブラウズしているブラウザをアクティブにします。他のウインドウに埋もれて見つけにくいときは、デスクトップをshiftキーを押しながらクリックしてウインドウ一覧メニューをポップアップさせてそこから探すか、新しいブラウザを開きます(GuiBuilderとどこかに入力してcmd + Bか、新しいブラウザを開いてクラスカテゴリペインからcmd + FでGuiBuilderを検索)。
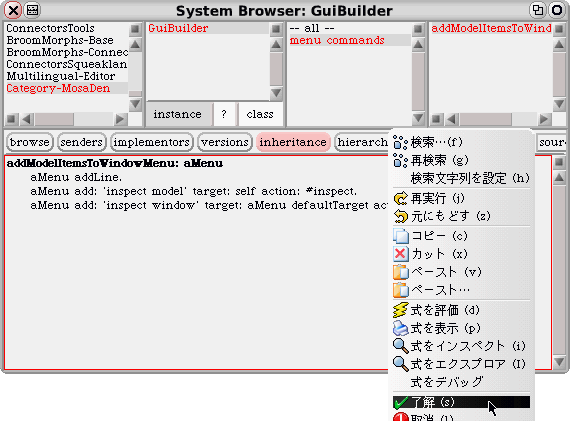
アクティブにしたブラウザで、クラスGuiBuilderが選択されていることをきちんと確認してから、メソッドカテゴリペインの黄ボタンメニューから「newcategory...」→「new...」を選択し、Workspaceに倣ってカテゴリ「menucommands」を新しく作ります。引き続き、コードペインに次のように入力(あるいは、このメールからコピー&ペーストして)後、accept(cmd + S)すればコンパイル完了です。
addModelItemsToWindowMenu: aMenu
aMenu addLine.
aMenu add: 'inspect model' target: self action: #inspect.
aMenu add: 'inspect window' target: aMenu defaultTarget action: #inspect
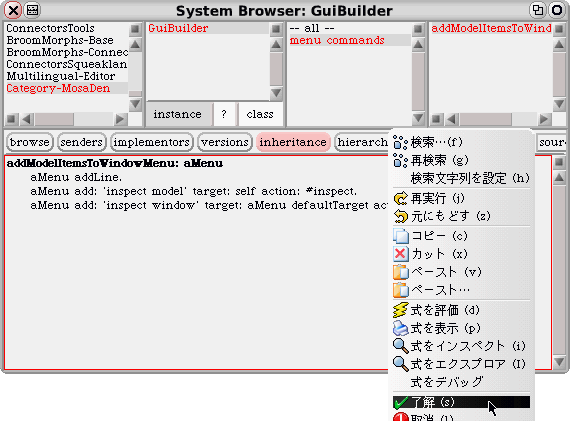
[fig.A]メソッド#addModelItemsToWindowMenu:のコンパイル

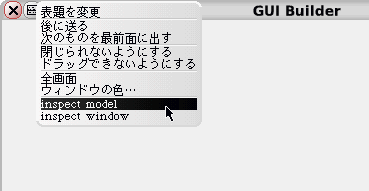
メソッド定義が無事完了したら、GUIビルダウインドウのウインドウメニューをポップアップしてみてください。新しくGuiBuilderに定義した、この#addModelItemsToWindowMenu:がうまく機能していれば、「inspect model」「inspect window」という二つのメニュー項目が追加されているはずです。
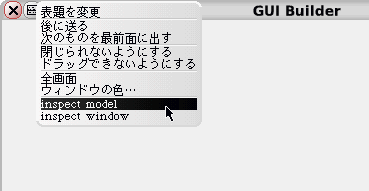
[fig.B]追加された区切り線と二つの項目の確認

追加された新しいメニュー項目を選択すると、上のメニュー項目の定義どおり、モデル(self)、あるいは、GUI ビルダウインドウ(a SystemWindow)にinspectが送信され、それぞれのインスペクタが起動します。なお、メニュー項目の追加は動的に行なわれる(つまり、メニューは、呼び出しごとに新しく作られる)ため、GUIビルダのウインドウを作り直す必要はありません。
同じ方法で、GUIウィジェットを追加したり、削除するためのメニュー項目を設けてやれば、GUIビルダを機能させることができそうです。
▼ウインドウメニューにモデルが独自の項目を追加する仕組み
なるほど、#addModelItemsToWindowMenu:に追加したいメニュー項目についての記述をすれば、そのとおりになるのは分かった。しかし、システムウインドウが、いつ、どのようなタイミングでこのメソッドを起動するのかについても知りたい…という勉強熱心な方のために、それを調べる方法についてざっと補足します。
もはや、だいぶ慣れてきていただいているところとは思いますが、システムについて生じた疑問は、システム自身に尋ねて答えを得る…というのが、Smalltalkでの鉄則です。今回は、ウインドウメニューをポップアップするときクリックするボタンに、そのカラクリを聞いてみることにいたしましょう。
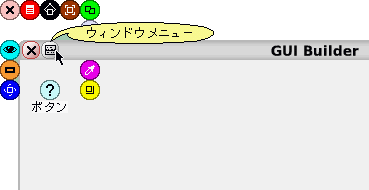
まず、ウインドウメニューボタンをコマンドクリックの繰り返し(あるいは、shift+コマンドクリック)でモーフとして選択し、ハローを表示させます。
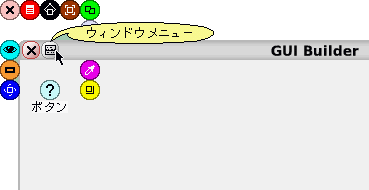
[fig.C]ウインドウメニューボタンモーフの選択

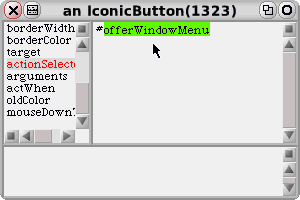
次に、右手上から二番目のデバッグハローをshiftキーを押しながらクリックしてインスペクタを呼び出してください。
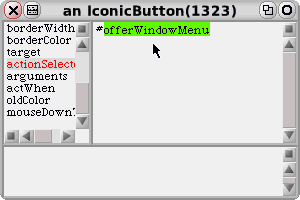
[fig.D]ウインドウメニューボタンモーフのインスペクタ

インスタンス変数「actionSelector」に、このボタンをクリックしたときに送信されるメッセージに含まれるセレクタ、つまり、起動するメソッド名が関連づけられています。この場合、#offerWindowMenuです。次に、「offerWindowMenu」の部分をダブルクリックで選択して、browse it(cmd + B)か、implementors of it(cmd + m)します。これで、ボタンを押したときの振る舞いを記述したメソッドの定義をブラウズできます。その内容は次のよ
うなものです。
SystemWindow >> offerWindowMenu
| aMenu |
aMenu := self buildWindowMenu.
model ifNotNil:
[model addModelItemsToWindowMenu: aMenu].
aMenu popUpEvent: self currentEvent in: self world
まずデフォルトのメニューを作り、モデルが指定されていれば(nilでなければ)それにメニュー項目の追加作業を委譲(くだんの#addModelItemsToWindowMenu:を起動)し、最後に、そうして出来上がったメニューをポップアップしている様子が見て取れますね。さらに、関連メソッドであるSystemWindow >> #buildWindowMenuをブラウズすることで、デフォルトのメニュー項目がどのように作られているのかについても観察できるはずです。メニュー項目の日本語化の方法を知ることができますので、ぜひ、チャレンジしてみてください。
このページを編集 (4539 bytes)
 |
以下の 1 ページから参照されています。 |
This page has been visited 271 times.