SpringDemo.pr
SML で「高校生を対象にするなら、その教材に SqueakToys はダメじゃ(笑)、Smalltalk を使いなさい!、Smalltalk うぉ!」と力説するために作ったが、逆にドツボにはまって SqueakToys は偉大だなぁ…と遠い目をしてしまったプロジェクト。別の話で、前々からロボット対戦ものを作りたかった身としては、バネと排他処理だけでも結構おもしろい効果が生まれるなぁ(たとえば、本プロジェクトで強めのバネで重めのおもりを ActiveWorld のへりにバネを隔てて押しつけてみてください)、ってかバネと排他処理でいいじゃん!(ゎ との発見があったのでよしとしよう。そのうち、物理法則フレームワークとか作ってみたいですね。SpringDemo.pr
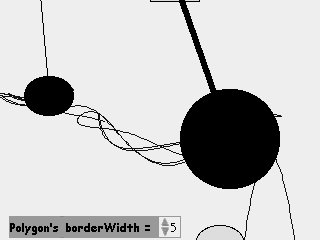
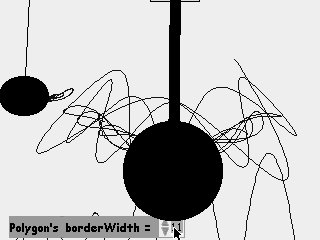
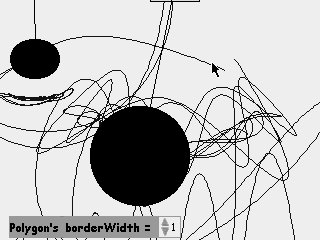
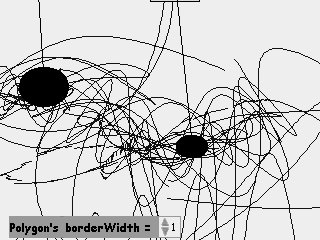
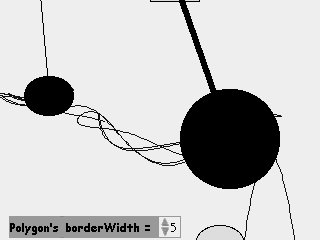
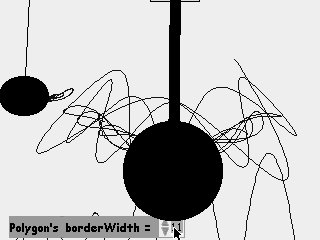
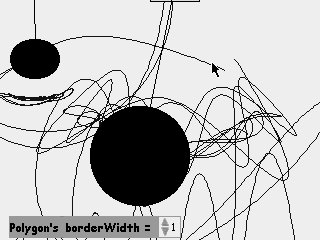
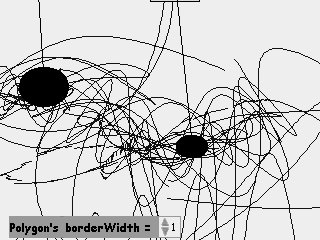
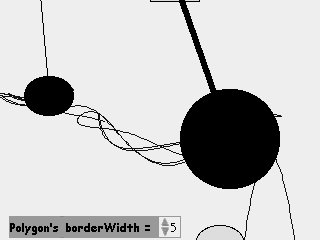
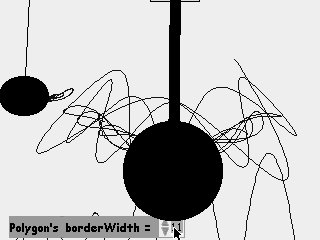
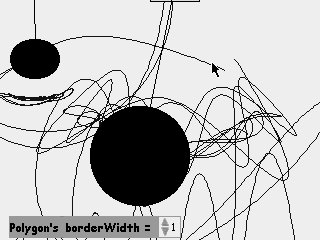
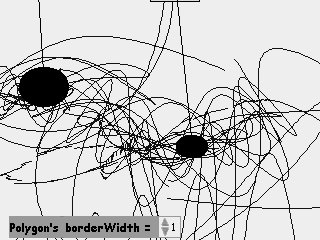
- Material の extent (対角線)の長さで質量を、Spring のバネ代わりの Polygon の borderWidth (線の太さ)で弾力係数を変化させることができます。
- Material を壁に押しつけると射出されます。
- 重力(MaterialMorph >> #gravitiy)を変更したときにも動作するようにしました。
- 支点(Spring)を複製することで、同じ Material に複数のバネを付けることができるようにしました。
- 支点の削除の処理を変えました。
- しょばいなりに衝突判定を加えました。重力を軽減すると大騒ぎになります。
- 大騒ぎにもなりますわな。運動量保存してませんでした(^_^;)。フィックスしました。
- この期に及んで Morphic フレームワークを利用するのを忘れていた部分があったので修正しました。
- メッセージカテゴリをきちんと整えました。

このページを編集 (1346 bytes)
 |
以下の 2 ページから参照されています。 |
This page has been visited 3259 times.