第48回
■
■SqueakではじめるSmalltalk入門 第48回
■
本連載では、名前は知っていてもなかなか触れる機会のないSmalltalkについて、最近話題のSqueakシステムを使って紹介しています。前回、Squeakシステムの“外の世界”にコードを持ち出すための「ファイルアウト」を取りあげましたが、今回はその逆の「ファイルイン」についてです。
ファイルイン(file in)は、ファイルアウトを使ってシステムから“吐き出され”たクラスやメソッドの定義群を、読み込みながら次々とコンパイルして、システムに取り込んでゆく機構です。
▼ファイルアウトされたコードを、別のシステムでファイルインする
前回、ファイルリストの文字化けを解消するために手を加えた「FileList >> #defaultEncoderFor:」メソッドの定義をファイルアウトしましたが、これを別のシステムにファイルインしてみましょう。ファイルインの結果を分かりやすくするために、いったん使用中のSqueakシステムを終了し、ダウンロードしたzipファイルから取り出したばかりの新しい仮想イメージファイルで起動しなおします。
起動が完了したらファイルリストを開いてください(デスクトップメニュー → 開く… → ファイル・リスト)。念のためここで、上段右手のリストペインから「ShiftJisExample.txt」をクリックして選択し、文字化けが起こることをあらかじめ確認しておくとよいでしょう。そして改めて、同じリストペインから「FileList-defaultEncoderFor.st」を探して選択します。もし探しているファイルが仮想イメージとは別のフォルダにあるのならば、上段左手のリストペインでそのフォルダを指定しなおしてから作業を行なってください。
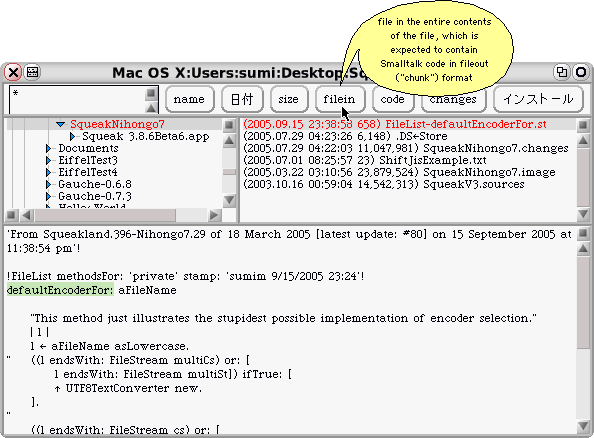
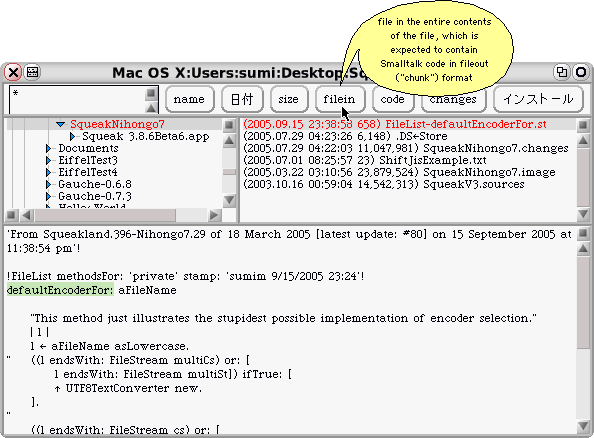
「FileList-defaultEncoderFor.st」を選択すると、拡張子「.st」から、その内容がSmalltalkコードであると認識され、右手上段のボタン群の構成が変化します。「filein」というボタンが追加されるので、これをクリックします。ボタンを押した直後、一瞬だけプログレスバーが現われて消えます。一瞬なのは、たんにファイルインするコードが短いからです。ノーティファイア(エラー)が表示されなければ、システムへの読み込みは無事完了となります。
[fig.A]ファイルアウトしたコードをファイルインするためのボタン

確認のため、FileList >> #defaultEncoderFor:の定義をブラウズしてみましょう。今ちょうど、ファイルリストで開いている「FileList-defaultEncoderFor.st」の3行目に「defaultEncoderFor:」という文字列がありますので、これを選択してからbrowse it(cmd+B)するのが早いと思います。定義は、先ほどファイルインした「FileList-defaultEncoderFor.st」の内容、つまり、前回、手を加えたコードになっているはずです。
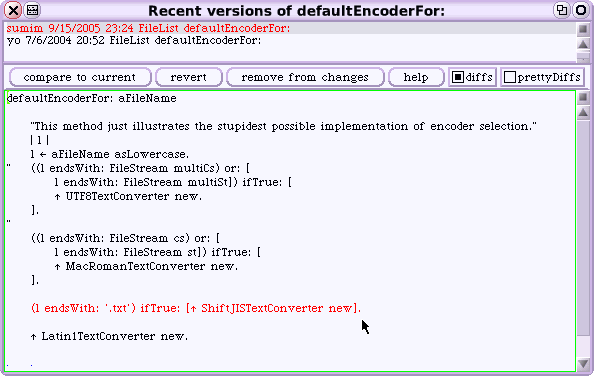
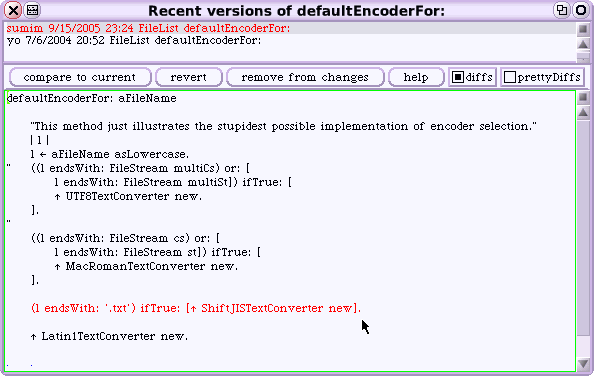
さらに前回の復習を兼ねて、念のため、ウインドウ中程の「versions」ボタンを押してバージョンブラウザを開いてみてください。最新版(上端のリストペインの一番上の項目)をクリックすれば、下のペインに、ファイルインしたバージョンとの差分情報も確認できます(追加した行が赤い文字で表示されます)。
[fig.B]ファイルインした定義が最新のものとなっていることを確認

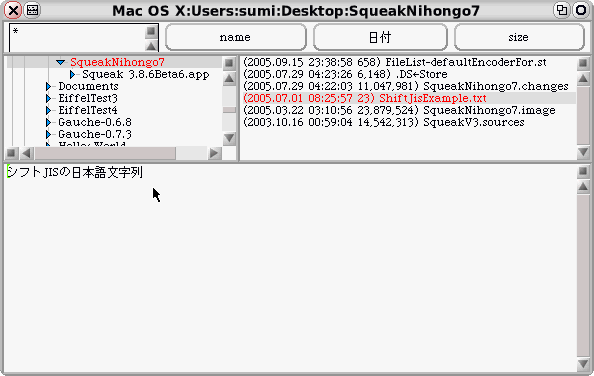
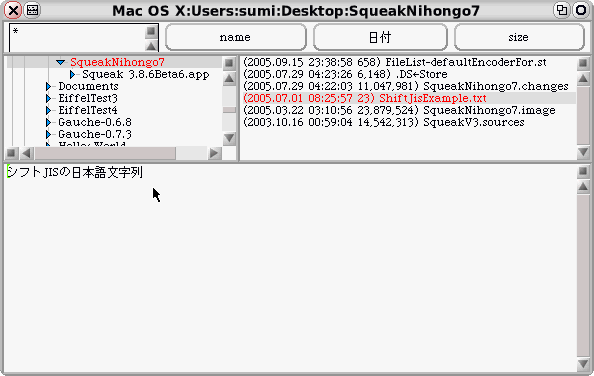
もちろんファイルリストの挙動もファイルインの前後で変わっています。再び、ファイルリストのウインドウをクリックしてアクティベートしてから、右手のペインより「ShiftJisExample.txt」をクリックして内容を読み込みます。ファイルインによるパッチがうまく機能していれば、もはや文字化けは起こらないはずです。
[fig.C]ファイルイン後、.txtファイルの読み込み時の文字化けは解消

▼ファイルリストを使わずにファイルインする方法
実は、ファイルインはファイルリスト独自の機能というわけではありません。たとえば、ファイルインしたいコードがすでに手元にある場合は、Squeakシステム内の、テキストの入力や編集を行なう場所ならどこでもファイルインが可能です。つまり、“外の世界”からクリップボード経由で(コピー&ペーストで)持ち込んだり、極端な話、手で直接タイプしたコードでもファイルインは可能…というわけです。実際に試してみましょう。
簡単のため、ファイルリストで開いている「FileList-defaultEncoderFor.st」の内容を使うことにします。このファイルの内容を全選択(cmd-A)後、コピー(cmd-C)して、ワークスペース(デスクトップメニュー → 開く… → ワークスペース)などに貼り付け(cmd-P)てください。改めて、全選択(cmd-A)し、シフト黄ボタンメニュー(shiftキーを押しながら黄ボタンメニューを呼び出すか、黄ボタンメニューの「さらに…」を選択)から「ファイル・イン」を選ぶと、選択テキストをコードに見立ててファイルインすることができます。
なお、当該メニューの項目に「(G)」と添えられているのは、このメニュー項目の機能(選択文字列のファイルイン)がキーボードショートカット「cmd+shift-G」でも起動できることを意味します。
また、GUIではなく、あえてSmalltalkの式を使ってファイルインを行ないたい場合は、
(FileStream fileNamed: 'FileList-defaultEncoderFor.st') fileIn
をdo it(cmd-D)しても同じことが可能です。動的に定義ファイルを読み込む必要があるとき、たとえばソフトのインストールを行なうコード(インストーラ)などでよく使われます。もちろん、先に紹介したGUIを用いたファイルインも、内部では、これと同じ式が評価されています。
▼ファイルイン前にコードを閲覧できる「ファイルコンテンツブラウザ」
コードをファイルインしてシステムに読み込む前に、どのクラスのどんなメソッドを改変しているのか、あるいは、どんなクラスやメソッドを追加しているのかを確認したいことはよくあります。ただ、ファイルアウトされたSmalltalkコードには“チャンク”(まとまり)の区切りを示す記号である「!」が、多数、機械的に挿入されているため、あまり読みやすいものではありません。
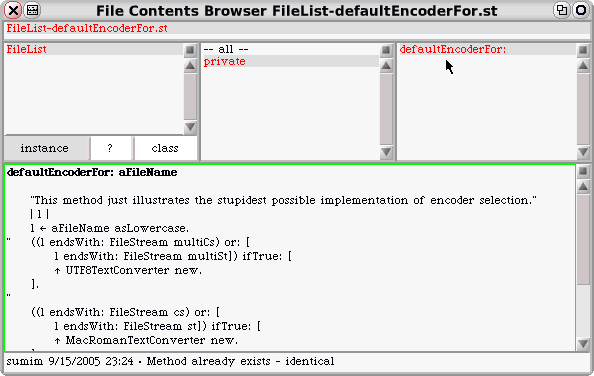
このようなときに便利なのが「ファイルコンテンツブラウザ」です。ファイルコンテンツブラウザはシステムブラウザのようなウインドウを表示し、指定したファイルアウトコードの内容を、システム内のコード同様、容易に閲覧できるような機能を提供してくれます。
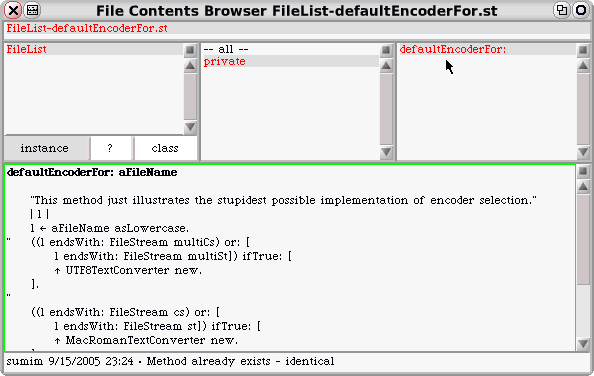
[fig.D]ファイルコンテンツブラウザ

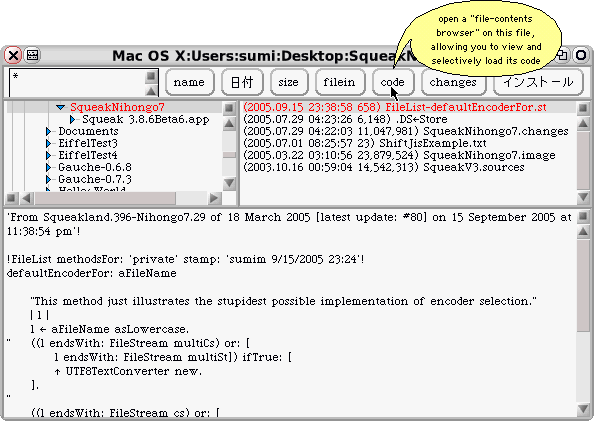
ファイルコンテンツブラウザはファイルリストから起動するのが簡単です。ブラウズしたいファイル(ファイルアウトされたもの)を選択し、上端の「code」ボタンをクリックします。
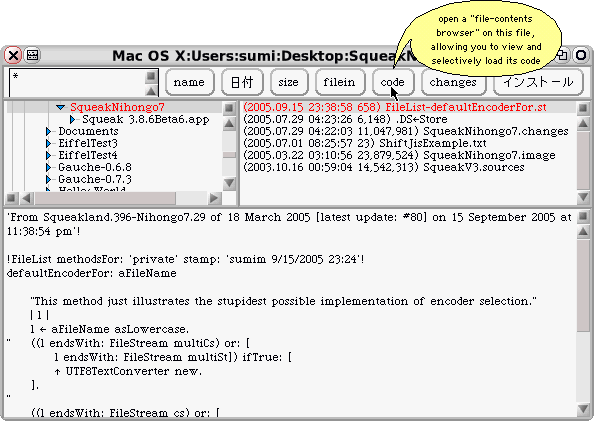
[fig.E]ファイルコンテンツブラウザを起動するためのボタン

GUI(ファイルリスト)を使わず、次の式を適当な場所で入力後にdo it(cmd-D)しても同じです。
FileContentsBrowser browseStream: (FileStream fileNamed: 'FileList-defaultEncoderFor.st')
このページを編集 (5724 bytes)
 |
以下の 1 ページから参照されています。 |
This page has been visited 771 times.