第54回
■
■SqueakではじめるSmalltalk入門 第54回
■
本連載では、名前は知っていてもなかなか触れる機会のないSmalltalkについて、最近話題のSqueakシステムを使って紹介しています。今回は、“生命感”をテーマに作られたGUIフレームワーク、「Morphic(モーフィック)」概要とモーフのごく基本的な操作についてです。
▼Morphicとは
Squeakの前身であるApple Smalltalkや、さらにさかのぼって、ALTOコンピュータのOSだったころの古いSmalltalkシステムでは、今はCocoaや一般的なWebアプリケーションで知られるようになったMVCアーキテクチャと、単純なビットマップ描画を組み合わせたGUIフレームワークが用いられていました。Squeakも当初はせいぜいカラー化を施した程度でこの枠組みをそのまま受け継ぎますが、すぐに、扱わなければならない視覚的情報の多様化に対応するためGUIフレームワークの刷新を迫られることになります。こうして昔ながらのMVCに代わって新たに採用されたのがMorphicです。
Morphic GUIフレームワークは、もともと、Smalltalkにインスパイアされて(あるいは批判的精神で)作られた「SELF」と呼ばれるオブジェクト指向言語/環境向けに開発されたものです。SELFは、仮想マシンの高速化技術がJavaに応用されたり、インスタンスベース(プロトタイプベース)という考え方がNewtonScriptやJavaScriptに強い影響を与えたり、Morphicの委譲ベースのGUIパーツの協働の仕組みが、やはりNewton OSのGUIのあり方を決定づけたりと、地味ながら、なかなか示唆に富んだソフトウエアであります。Win版はないのに、なぜかMac版の提供が続いていて、今もOS Xで動かすことができます。
http://research.sun.com/self/
http://research.sun.com/self/release_4.2/release.html
http://research.sun.com/self/release_4.0/Self-4.0/Tutorial/index.html
このSELF向けMorphicの主要な開発者の一人であるジョン・マロニーが、Squeak開発チームに参加、Smalltalkへの移植を行なった結果できあがったのがSqueakのMorphicです。Morphicの名前は、ギリシャ語の「形」や「姿」を意味するmorph(モーフ)からとられたものだそうです。変形を意味するmetamorphose(メタモルフォーゼ)といった英単語にも含まれていますね。Morphicでは、これと同じ「モーフ」と呼ばれる視覚化されたオブジェクトの組み合わせによりGUIを具現化しています。
モーフというのは、端的にはドロー系描画アプリで使う基本図形オブジェクト(特に矩形オブジェクト)を思い浮かべていただければよいと思います。ただ、ドロー系の図形は色や線の太さや大きさなどの属性しか持ち合わせていないのに対し、モーフはそれに加え自らが積極的に機能し、あるいは、複数で協働することでGUIパーツの役割を果たすことが可能な点で異なります。SELFやSqueakシステムでは、およそ画面上で目に付くものはすべて(ウインドウもメニューも文字も画像も、そしてデスクトップやマウスポインタ(!)すら)このモーフによって成り立っています。
▼モーフの基本操作
モーフはすべて、クラス「Morph」を継承したクラスのインスタンスです。Morphクラスとそのサブクラス群のありようは、Application KitのNSResponderとそのサブクラス群の関係に似ていなくもありません。が、APIとして洗練され、すっきりと分かりやすく整理されたNSResponderとは違って、Morphはそれを継承するサブクラスの数と、そこで定義されたメソッドの数の多さは尋常ではなく、けっして学びやすい(使いやすい)ものとは言えなさそうです。
Morph allSubclasses size " => 434 "
Morph selectors size " => 1287 "
この数のものを、いきなり全体から把握しようとすることは無謀なので、身近なところから少しずつ見て行くことにしましょう。まず手始めは、モーフのドロー系オブジェクト的側面に着目して、モーフに付与された基本的な操作方法を紹介します。とりあえず、モーフを画面に出してみます。
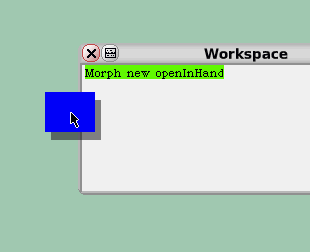
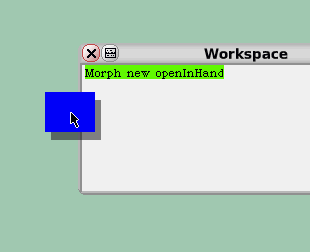
Morph new openInHand
この式をdo itすると、マウスポインタに青い矩形が付いてまわるようになります。これがもっとも基本的なモーフ(クラスMorphのインスタンス)です。デスクトップのどこかでクリックすると、その場に設置できます。
[fig.A]マウスポインタに付いてまわるモーフ

このモーフはクリックするとピックアップできますが、モーフの種類によっては、クリックが別の振る舞いに割り振られていたり、そもそもピックアップが制限されていることがあります。そんなときは、コマンドキーを押しながらモーフをドラッグすると移動できます。この操作に伴って、モーフの周りに現われるのが「ハロー」と呼ばれるボタン群で、モーフに関わる各種機能を提供すると同時に、このモーフが選択されたことを意味します。ドラッグ操作をしなければ(つまりコマンドクリックで)移動させずに選択だけすることも可能です。
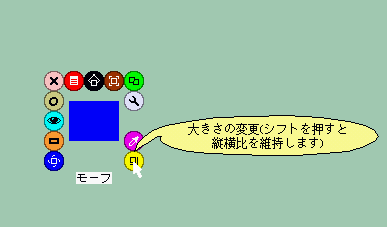
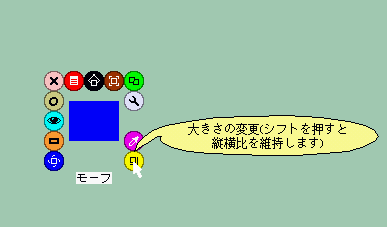
[fig.B]選択されたモーフと現われたハロー

ハローとは英語で後光や光輪を意味する「Halo」で、より正確にはヘイローなのですが、比較的よく知られた心理学用語で「ハロー効果(後光効果、haloeffect)」というのがあるので、これにならってハローと呼んでいます。ハローは、モーフの種類によって出る数や種類が若干異なりますが、ほぼこの12個は共通しています。ここでは、上段中央の移動に関わるハロー2個と、上下左右の端にある4つの操作ハローの機能を紹介しましょう。
上段中央の黒いハローはモーフをピックアップして(持ち上げて)移動するためのボタンです。すぐ右隣の茶色ハローは、先のコマンドドラッグと同じです。
コマンドドラッグ(茶ハロー)とピックアップ(黒ハロー)との違いは、他のモーフに対する前後の位置関係や従属関係を維持したまま移動できるかどうかです。たとえば、デスクトップ上で他のモーフとの前後位置関係を変えずにモーフを移動したいときは、コマンドドラッグや茶ハロー使います。他方で、後で出てくるゴミ箱からモーフを取り出してデスクトップに移動したいとき(主従関係にあるモーフを変更する)には、コマンドドラッグ(茶色ハロー)ではなくピックアップ(黒ハロー)を使います。
右下の黄色いハローは、Macのウインドウのサイズボックスに相当するもので、縦横比や大きさを変えることが可能なモーフで機能します。多くのドロー系ツールがそうであるように、シフトキーを押しながらドラッグすると、縦横比を固定したまま大きさだけを変更することも可能です。左下の青いハローはモーフの回転、右上の緑のモーフは複製、左上のピンクのモーフは削除(ゴミ箱へ移動)を担当します。
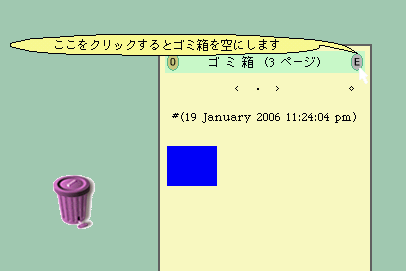
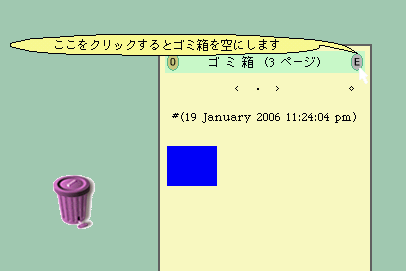
ゴミ箱は、初回削除時に画面に現われます。画面にあるときは、Finderでのアイコン操作のように、ピックアップしたモーフをドロップインして捨てることも可能です。ゴミ箱から完全に消去するには、ゴミ箱をダブルクリックして現われる“ゴミ箱の中身”を表示するためのウインドウもどき(やはりこれもモーフ)の右上にある「E」ボタンをクリックします。
[fig.C]ゴミ箱アイコンと、その中身を確認するためのモーフ

次回は、デスクトップや、ウインドウ、メニューといった複雑なGUI構成要素が、どのようにしてこの「モーフ」の組み合わせにより実現されているのかを調べてみましょう。
このページを編集 (6085 bytes)
 |
以下の 1 ページから参照されています。 |
This page has been visited 2674 times.